我如果你曾经看过一个在屏幕上显示文字的节目、电影或广告,你可能在工作中看到过较低的三分之一。但低三分之一是什么呢?你如何在保持美学完整性的同时有效地创造它们?一个有策略的字体和颜色选择的圆滑的设计将为你的项目增添一层专业性。这里有一些关于如何做到这一点的技巧,包括教程和模板在After Effects, Premiere, Photoshop, Final Cut Pro中较低的三分之一。
下三分之一的意思
三分之二以下是什么意思?
下三分之一可能是一种必要的邪恶。你需要给你的听众提供相关的信息,但你也不想让他们分心。它们应该是同时可见和不可见的,但是在我们用例子讨论这些策略之前,让我们快速定义下三分之二是什么。
较低的第三个定义
下三分之一是什么?
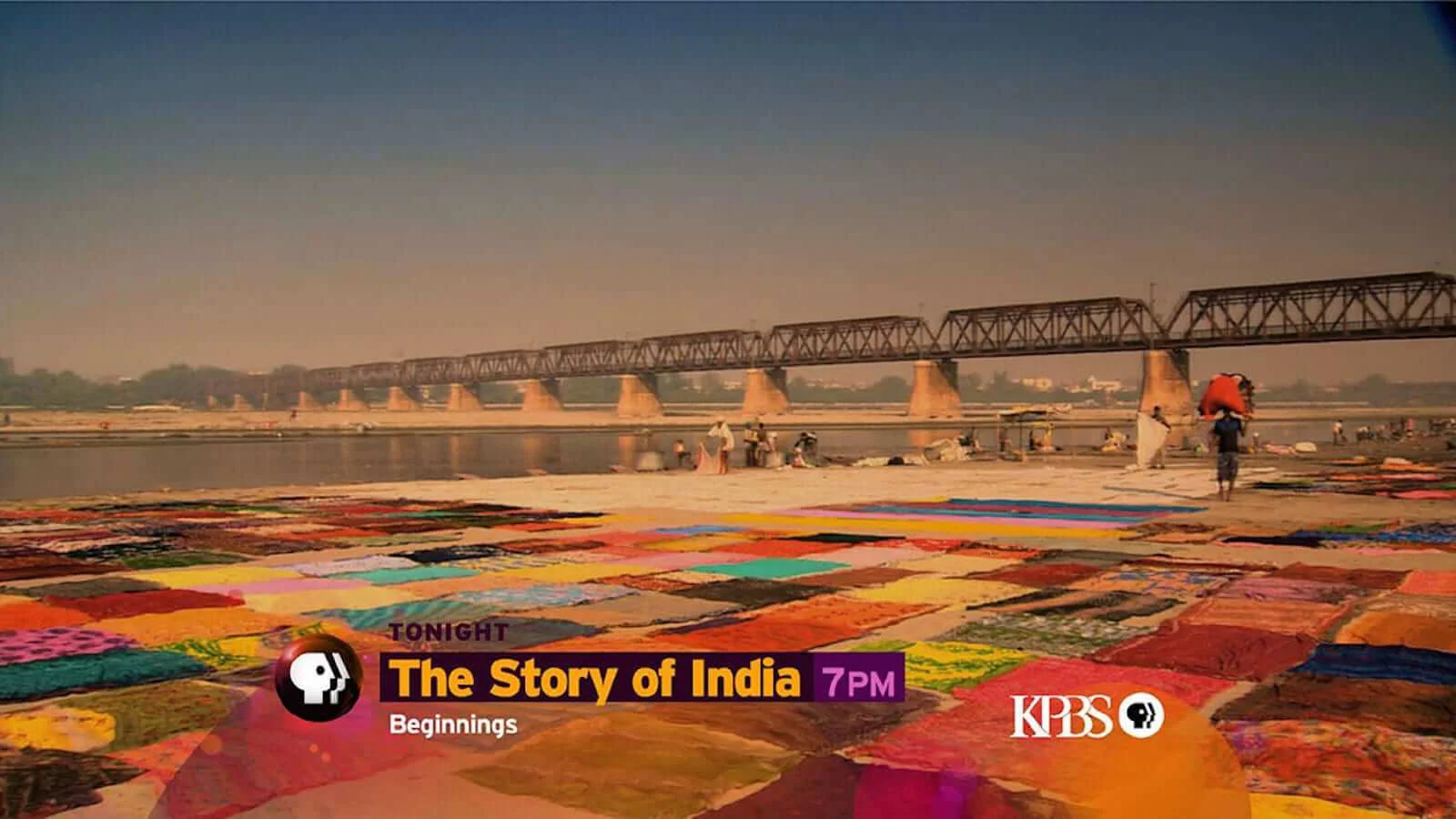
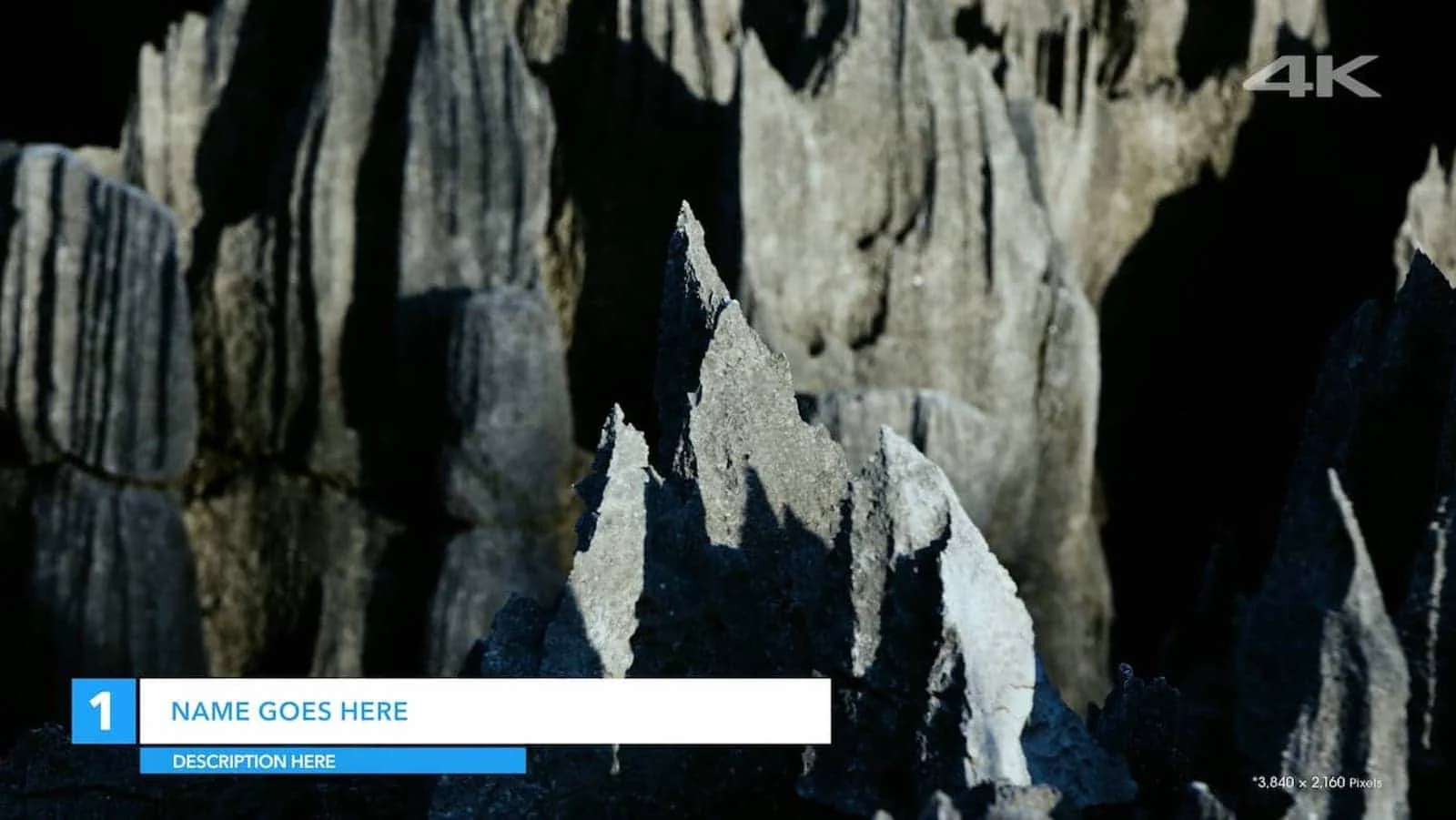
A.下三分之一是将文字和图形元素相结合放置在电视屏幕的下方区域,以给观众更多的信息。它不一定要占据屏幕的“下三分之一”,但这就是它的名字的由来。它们可能看起来微不足道,但当它们使用不当或完全缺失时,它们的必要性是显而易见的,这可能会让观众感到困惑。
什么时候使用下三分之一比较合适?如果你正在拍摄一部纪录片或任何其他采访类型的节目,如果没有三分之二的人,跟踪所有的主题可能会让人困惑。
如果节目、公司或电影有一定的基调或美感,最好保持低三分之一的设计“在品牌上”。低三分之一的所有元素应共同作用,以增加视觉效果,而不是分散注意力。
下三分之一的要素:
- 颜色
- 印刷术
- 动画风格
- 大小和位置
- 形状和标志
印刷术
确保你的字体风格与项目的色调和品牌一致。它必须是可读的,并且尽可能减少干扰。此外,避免长篇大论——保持短小精悍。
形状和标志
如果你正在为一家公司编辑,他们很可能有自己的风格指南要遵循,而且他们的标志几乎是一成不变的。但是,你可以选择的形状,帮助标志和排版脱颖而出。

确保形状、标识和文本能够协同工作
颜色
避免分散注意力的颜色和同时使用过多的颜色。坚持标志的配色方案,只针对一两种颜色。当你选择一种与背景互补的颜色时,它会吸引注意力而不会影响内容。此外,如果你在背景元素和排版之间使用对比色,你的文本会脱颖而出。

使用搭配良好的颜色
大小和位置
这取决于你的拍摄对象在屏幕上的位置。你的文字或图片不一定要在下面三分之一。记住对称有助于解决这个问题。如果你正在面试某人,他们的视线线在上方三分之一处,把他们的名字放在下方三分之一处可能是个好主意。*同时,确保他们在标题安全的区域。他们不应该阻止观众需要看的东西。
动画
设置或不设置动画。试着不要过火,但也不要害怕。你可以为上面的任何元素制作动画——文本、徽标、文字等。这些元素通常在开场白、开场白或某种过渡中效果最好。再次提醒自己,你的设计是否会分散你对内容的注意力。
较低的第三个模板
教程和模板
我们收集了关于如何在Final Cut Pro、After Effects、Photoshop和Premiere中使用下三分之一模板的视频,并提供了逐步指南。每一个视频还带有可下载的模板和其他资源,将添加一些燃料到您的下三分之一火!
低三分之一的FCP
后遗症的三分之一以下
Photoshop中的下三分之一
首映式中的下三分之一
下一个
最佳下三分之一模板
既然你知道了下三分之一是什么,让我们把它们付诸行动。这篇文章提供了来自Premiere的最佳模板,让您开始学习。它还包括更多的技术考虑和策略,以确保在不分散观众注意力或低估项目的情况下最大限度地发挥你的低三分之一的优势。
