T
在每个视频项目中,你都应该考虑如何使用文本图形。也许你需要低三分之一的观众,或者一个令人瞠目的标题序列来建立项目的情绪。如何在视频中添加文本可能会让人不知所措。
我们是来帮忙的。今天的博客文章将剖析当今电影、电视和网络中如何使用文字图形的趋势。我们梳理了许多例子——包括不同类型的字体、动态字体和三分之一字体——来展示它们是如何使用的。
当你读完这篇文章的时候,你就会知道当前文本图形的趋势,以及哪些项目很好地使用了它们。准备好被文字所惊艳,并为你自己的设计捕捉一些排版灵感吧。
关注:顶级文本图形趋势
视频中的文本图形:顶级趋势
1.定义和应用
要定义文本图形,我们应该首先定义排版是什么。简单地说,它是您视频中文本的外观和渲染。它涵盖了字母的大小,安排和外观。
在视频中,文本以多种方式出现。它可以是电影字幕,低三分之一的图像,甚至是你的角色正在发送的信息的视觉叠加。
最好的文本在视频混合使用重要的排版规则与现场和动态图形元素。这就是文本图形的本质。
我们已经确定了一些趋势外观,我们已经看到,使您的文本图形snap,噼啪和弹出在您的项目。
视频文本图形
2.大和大胆的字体设计
现在就是真正的一件事正在使您的文本图形非常大而粗体。将它们带到宏观级别,这会产生深刻的印刷效果。
今年最佳片名系列电影之一是m·奈特·沙马兰(M. Night Shyamalan)的电影分裂.它邪恶的Helvetica开头的标题意味深长。《分裂》电影字幕中的宏观排版设计营造了一种恐怖的氛围
文本的大小和外观建立了恐怖氛围。随着序列开始与实时动作镜头的intercut,标题卡上的大字体具有纵向和威胁效果。
Netflix的Mindhunter系列中也有一个类似的排版例子。这张粗体字的大图以令人不安的程度宣告了这场展览。

《心灵猎手》中标题的字体设计大而大胆,令人不安。
视频文本图形
3.文字图形内的视觉效果
最近的一些标题例子中,字母中插入了视觉元素。陌生的东西使用这个创建一个诱人的,复古的章节介绍。
《怪奇物语2》片头字幕
如你所见,这些字母就像是进入视频的通道。《怪奇物语》的开场镜头就嵌入了标题的排版设计中。
由于开场镜头实际上就在这一集的标题中,你已经在期待第一个场景了。
另一场表演是《The Deuce》。标题序列设计突出了20世纪70年代时代广场的镜头。
然后图像出现在主标题本身。
视频中的文字图形:顶级趋势
4.在文本上放置视频元素
在相反的方法中,我们也有标题序列,用视觉效果模糊文本。也许我们所见过的最好的例子是《美国恐怖故事:邪典》。片头字幕采用蒙太奇手法,怪异的角色与不同的名字互动。
美国恐怖故事崇拜的主要标题
在一个例子中,一个角色扔了一个烟雾弹。当夏安·杰克逊的信出现时,烟雾弹笼罩着信。它创造了一个真正身临其境的3D效果。
了解更多徽标的气质和感伤
比较其他技术
修辞策略有很多种。要全面了解它们是如何一起工作的,或者什么时候使用哪种修辞策略,请参阅下面的完整指南。
关于修辞诉求的一切
这些修辞策略中的每一个都可以自行生效。结合时,它们的潜在效果是指数增长的。为了充分了解PersaIon的力量,这些是您需要的工具。
常见的文本图形
5.移动的字体
动画还可以让你的文本与视频内容本身更紧密地结合在一起。
到目前为止,2017年最好的开场影片之一是蜘蛛侠同学会.带有一种美丽的“手绘”美学,文本感觉完全鲜活。这种紧张感与卡通插图和雷蒙斯的歌曲选择相吻合。
而有了动画文本,它感觉更嵌入视觉效果。
文本图形的顶级趋势
6.动能排版
您可能还想考虑以更具活力的方式移动您的文本。动能排版(或“动态文本”)是一个大趋势,正在取代今天的视频文本图形。从本质上说,它是动态排版:它在屏幕上移动,就像实时打印或显示一样。
苹果在他们的设计中使用了大量的动态字体设计iPhone X的促销活动.促销iphone x
影响是立竿见影的。动力型的人飞进来,弹出来,逐字写下。它与视觉元素交织在一起,让你更像是在观看,而不是阅读。
动力学排版也是呈现下三分之一的有效途径。例如,《乐高蝙蝠侠》使用动态字体设计来确定它的位置。
这是一个简单而有效的技巧。只要找到一个好的动能排版模板让你的文本在需要的时候移动。
文本、图形和趋势
7.发短信在屏幕上
可以肯定地说,我们都非常依赖手机。所以我们看到的角色自然也会是这样。这对电影人来说是一个挑战。如何在视频中传递这么多文本?
让屏幕上的短信看起来不错
像使用动态排版一样使用屏幕短信。考虑一种动态的方式或地点来弹出你的文本。为了避免不断切换角色的手机屏幕,找到有品位的方式将它们插入镜头本身。

一种非常活跃的屏幕短信,来自《男人,女人和孩子》
有时你必须展示手机或电脑屏幕。也许你的角色正在搜索什么东西。在这些情况下,考虑如何安排你的镜头,以一种引人注目的方式揭示文本。单词的近景可以一拍一拍地揭示内容本身。
重点是,如果你必须在屏幕上显示文本,那就让它成为故事的一部分。
文本图形的顶级趋势
8.流行的下部三分之一
较低的三分之一是一个信息卡,出现在你的框架的某个地方。它可以保存主题的名称、位置或其他对查看者重要的信息。
它们应该尽可能地引人注目,但又不能吸引太多的注意力。为了最大化低三分之一,首先要考虑内容本身。如果你在为一个品牌工作,考虑他们的字体、颜色选择和总体设计。
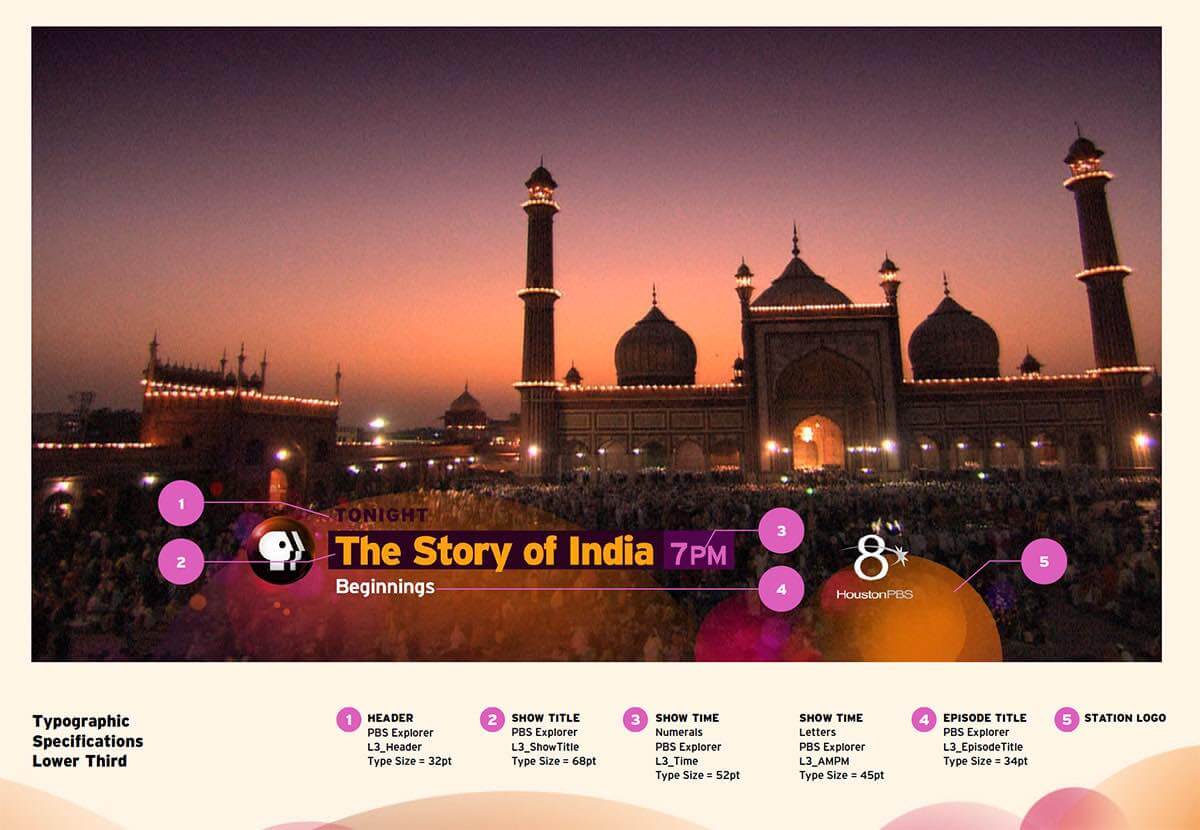
PBS股方便的风格指南与他们的子公司如何使令人敬畏的低三分之一。

低音三分之一
颜色,型大小和放置都是非常战略性的,可以引导你的眼睛对重要的东西引导。图像强烈销售该计划是关于印度的。标题上的橙色弹出黑暗图像,紫色在空中时。
如果没有客户端参考,考虑整个项目。它唤起了什么颜色?什么字体最适合这个主题。找到一个标题设计原则的良好指导进一步指导你的思考。
下一个
2019年最受欢迎的14款情绪板应用
我们消耗视频的方式正在发生变化。视频感觉就像它嵌套到处都是:在社交媒体上,在旅途中的设备上,有时它会在弹出广告中惊讶地捕捉我们。越来越多,当您将文本添加到视频中时,它必须抢眼和立即。如果您想跟踪文本,请使用您最喜欢的文本,考虑在情绪板中捕获它们。
